公司的框架 选取的是 花裤衩大神开源的 基于 element ui + Vue 的后台管理项目, 项目源码就不公开了,记录 分享下 步骤
1. 卸载 element ui 1.4的依赖包

2. 卸载完成后, 重新安装 element ui 2.x 以上版本的依赖包

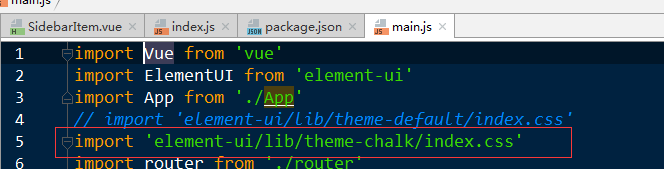
3. 更改 项目文件 main.js 中 引入的样式文件 路径

*************************************** 网上帖子很多到这一步就完结了, 我也是到这里去尝试 npm run dev 试下项目, 发现很多报错..
这里的原因是 element ui 2.x 里面新增了很多依赖 vue 新版本的标签或者特性? 这里需要相应升级 vue 依赖包,
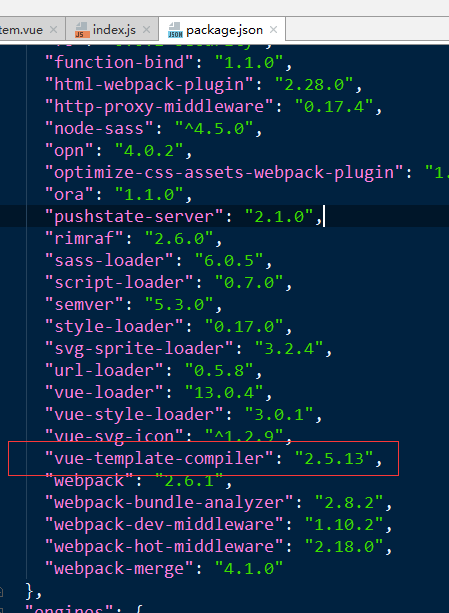
直接 打开 项目文件的 package.json .. 这里有两个地方要更改
4. vue 的版本 2.5.3 以上,

5. vue-template-compiler 相应需要 2.5.13

到这里也注意一下 vue-loader 是否在 10.0.0 以上, 中间我报错几次..
到这一步后, 重新 npm install 安装, 可能会出现安装了 但是还是报版本错误, 这里需要 npm update 一下,
完成后, 可以 npm run dev 开始运行了,
运行起来后, F12 打开控制台会看到很多 黄色的 warning字段, 是提醒 2.x中 scope="scope" 已经废止, 更改成 slot-scope="scope" 并且不咸鱼 <template>标签使用,
当然, 还有一些其它的 警告 , 比如 Dialog 对话框的 size 属性是废止了, 更换成 width 默认值是 50%..